NOTE BY RURI: This also works for Selenium
Hope this topic help who is on pain with callbacks
Read this topic first, if only this doesn’t solve ur problem continue reading below:
Now as you already know, you need fill the recaptcha solution to an hidden input of recaptcha, after this you should submit your form.
No working?
Take this a example and try follow this steps:
1- go to your target url, inspect elements, click on console tab
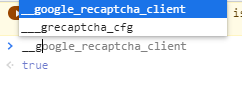
2- start typing: ___grecaptcha_cfg

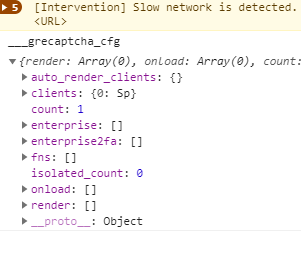
press enter, and you will see a child row (client 0), click

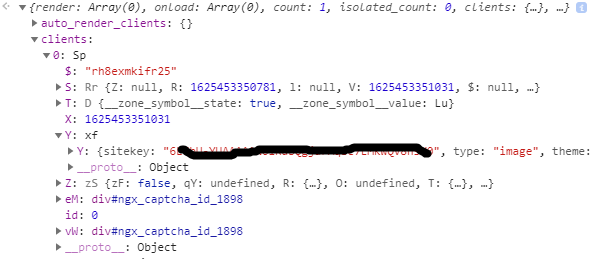
Now search for your site key, in this case here is:

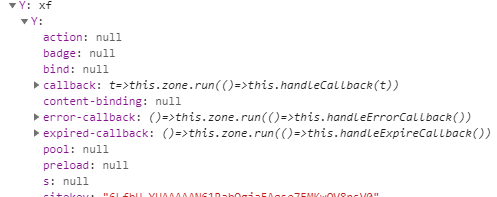
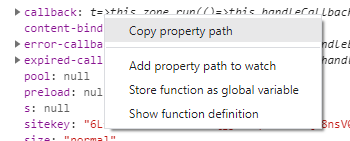
Your callback should be inside row of sitekey, so continue opening and here is:

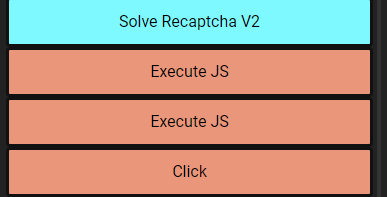
Now back to your config, if your connection is slow doesn’t forget to use WAIT FOR ELEMENT BLOCKS

Inside solve recaptcha block fill site url and site key inputs correctly (with data from your target url)
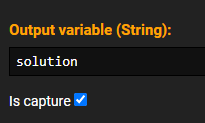
Do not forget to set the solution string name

Now send your captcha response in FIRST EXECUTE JS BLOCK:
document.getElementById("g-recaptcha-response").innerHTML="<solution>";
Now send your callback in SECOND EXECUTE JS BLOCK:

In this case, the result of copy is: clients[0].Y.Y.callback
just add __grecaptcha before
Like this:
___grecaptcha_cfg.clients[0].Y.Y.callback('t=>this.zone.run(()=>this.handleCallback(t))');
Now just submit your form. it should works
NOW THE MOST IMPORTANT THING:
DO NOT FORGET CLICK IN [ T ]

AND CHANGE TO </> or you can going crazy like me because nothing is working.
![]()



