Hi, anyone?
Solve Recaptcha V2 (SolveRecaptchaV2) <<
[CustomTwoCaptcha] Balance: $39772
Got solution: 03AGdBq25VmkOHZQWOUZh-dm9KUp2trpeHUFH0tN8HFTPr…
Execute JS (PuppeteerExecuteJs) <<
Evaluated document.getElementById(“g-recaptcha-response”).innerHTML=“03AGdBq25VmkOHZQWOUZh-dm9KUp2trpeHUFH0tN8HFTPr…”;
Got result: 03AGdBq25VmkOHZQWOUZh-dm9KUp2trpeHUFH0tN8HFTPr…";
When try to submit
The callback is missing, but how to do it on openbullet?
I’ve searched but can’t find anything about callback use with recaptchav2 block or any kind of guide, example, nothing…
Hi, I’ve tried but I get this error:
[Executing block Execute JS] EvaluationFailedException: Evaluation failed: ReferenceError: onSuccess is not definedpuppeteer_evaluation_script :1:611
I followed carefully the guide, It’s because onsucess data-callback is missing. I found he in .js files
<div class="area-captcha" bis_skin_checked="1"><div class="g-recaptcha" data-sitekey="6Lca8-wUAAAAAF9TZlquhJN6AsZaiRmxC1jZAyTu" id="captcha" name="captcha" bis_skin_checked="1"><div bis_skin_checked="1" style="width: 304px; height: 78px;"><div bis_skin_checked="1"><iframe title="reCAPTCHA" src="https://www.google.com/recaptcha/api2/anchor?ar=1&k=6Lca8-wUAAAAAF9TZlquhJN6AsZaiRmxC1jZAyTu&co=aHR0cHM6Ly9jb25zdWx0YWF1eGlsaW8uY2lkYWRhbmlhLmdvdi5icjo0NDM.&hl=pt&v=eKRIyK-9MtX6JxeZcNZIkfUq&size=normal&cb=sx5ztyabpo6b" width="304" height="78" role="presentation" name="a-vyqjkp3phxpo" frameborder="0" scrolling="no" sandbox="allow-forms allow-popups allow-same-origin allow-scripts allow-top-navigation allow-modals allow-popups-to-escape-sandbox" bis_size="{"x":1348,"y":617,"w":304,"h":78,"abs_x":1348,"abs_y":617}"></iframe></div><textarea id="g-recaptcha-response" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid rgb(193, 193, 193); margin: 10px 25px; padding: 0px; resize: none; display: none;"></textarea></div><iframe style="display: none;"></iframe></div></div>
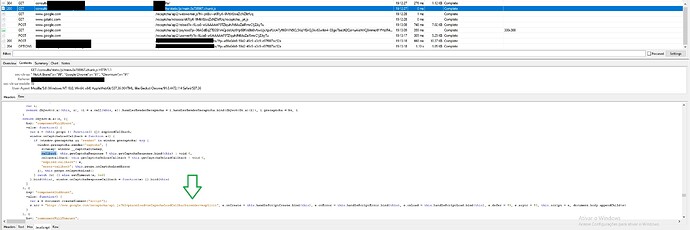
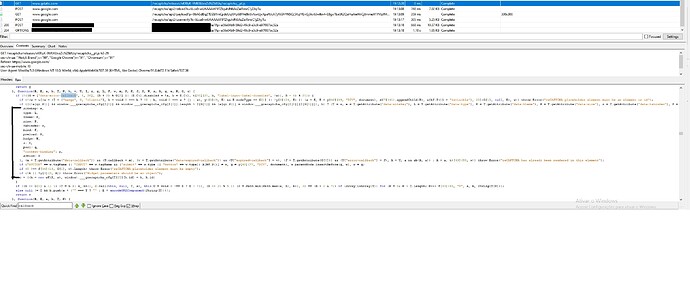
But callbacks is here:
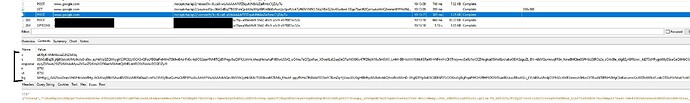
and here the callback is sent
Thanks
Ruri
June 26, 2021, 1:47pm
4
Please refer to this. This is not a problem with OB2 itself, but with captchas, so you’re better off reading the guides on captcha service websites.
https://2captcha.com/2captcha-api#callback
1 Like